how to tactically misuse
the "Console" tab
in the dev tools
where as the Inspector tab is used to debug HTML/CSS, the Console tab in the dev tools is designed to help developers debug their JavaScript code. if/when a developer has a bug in their JS code, its common for an error message to show up in this console, detailing what sort of error occurred + in which file/line of code.
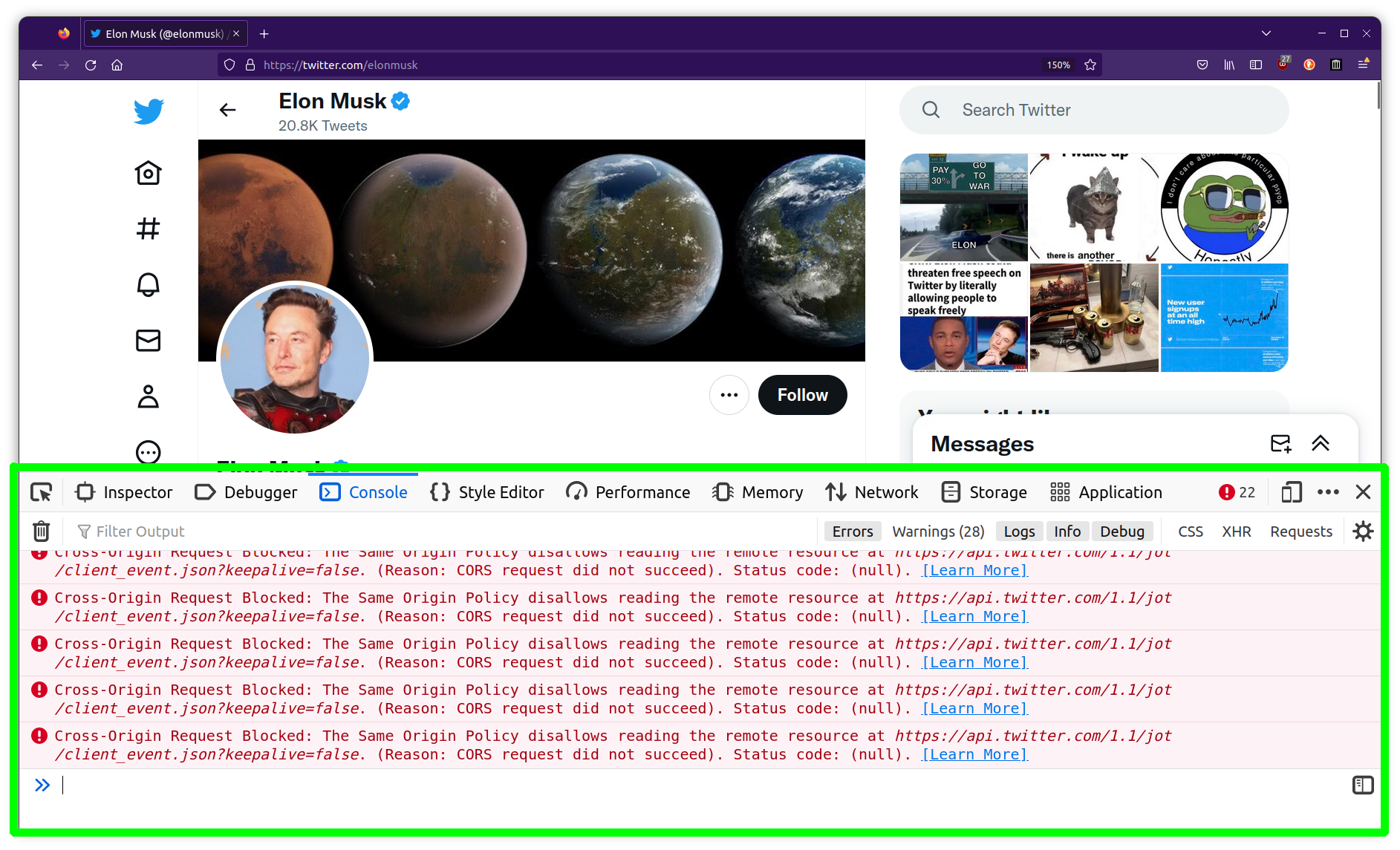
like the Inspector tab, this Console tab can also be tactically misused to undermine the exploitative algorithms of surveillance platforms in a variety of powerful ways. it's this tab more than any other that i've leveraged in a number of projects, like plzfollow.me && How To / Why Leave Facebook. to open the Console (on Firefox) use the Ctrl + Shift + i shortcut key (Cmd + Shift + i on Mac). u can also right-mouse click (or double finger click on trackpad) && choose "Inspect" to open up the dev tools to the Inspector tab, then switch over to the Console tab. it's not uncommon that the page u're inspecting has some warning or error messages displaying in the console, click on the trash-can icon on the top-left corner of the Console to clear these.
to open the Console (on Firefox) use the Ctrl + Shift + i shortcut key. u can also right-mouse click (or double finger click on trackpad) && choose "Inspect" to open up the dev tools to the Inspector tab, then switch over to the Console tab. it's not uncommon that the page u're inspecting has some warning or error messages displaying in the console, click on the trash-can icon on the top-left corner of the Console to clear these.

u can type ur own JavaScript code into this console && hit the Enter it to run it, for example if we type alert('hello internet') && pres Enter, u should see an pop-up alert window appear on the page w/the message in it. JavaScript is the Web's native programming language && has become one of the most popular programming languages in general. as w/HTML+CSS in the last section, a fundamental understanding of this language isn't necessary to take advantage of these hacks (nor is it in the scope of these tutorials to cover JavaScript), but u can learn more about the language on Mozilla's Developer Docs as well as from the fantastic (&& free) book Eloquent JavaScript by Marijn Haverbeke.
not only can we run arbitrary JavaScript code in this Console, but we can also interact w/any aspect of the website/app we're on, including in ways the original developers might prefer we didn't. lets run another alert, but rather than writing our own message, let's alert the page's title alert(document.title). this document object contains much more than the current website/app's title, it includes everything u see (&& don't see) on the page && provides us w/an interface for manipulating it, for example try running the following code in the console:
this will change the page's background to red. if u press the up arrow on ur keyboard u can cycle through previous code snippets u've run in the console, press up once to access that line again && try changing 'red' to some other color (making sure the color is always surrounded by quote marks, this is known as a string in programming), u can also try hex code values like '#ff00cc' as well as rgb && hsl values like 'rgb(234,98,11)' && 'hsl(90deg, 100%, 50%)'. u can even create more complex patterns using CSS gradient functions
NOTE: depending on the site u're on, u might not be able to see the background color change, some sites may have elements/layers over the body's background && thus u may not notice the color change. It's also worth noting, as mentioned in the last section, that the changes we are making only effect us (not anyone else visiting the site), if we refresh the page (&& thus send a request to the server for a fresh copy of the code) our changes will disappear... still, there is a lot of power here.
the code snippet above will make all the div elements on the page slowly rotate (as demoed in the video above). u can start to imagine how these sorts of hacks can lead to playful + realtime webpage remixes (lots of creative potential here), but the purpose of this site is to specifically look at how we might tactically misuse the console to subvert the manipulative intentions of big tech. to that end, i've created a separate page which includes a series of scripts:
that page includes various different tactical snippets of code as well as accompanying info. after u've spent some time experimenting w/those u can check out the last section on misusing dev tools, the Network tab, as well as the section on how we can use addon-ons to package some of these console hacks && share them w/others.